Плагин Table of Contents Plus (сокращенно: TOC+) предназначен для оформления статей в стиле Википедии, когда все статьи имеют удобное оглавление.
Содержание статьи
Внешний вид статей в Википедии
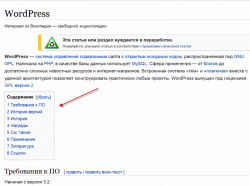
Полагаю, что вы своей работе вы не раз обращались к Википедии – самому авторитетному энциклопедическому изданию в Интернете. И обращали внимание на оформление статей в ней:
 Рис.1 (Для увеличения любой картинки — кликните по ней)
Рис.1 (Для увеличения любой картинки — кликните по ней)
После заголовка идет краткое описание предмета статьи, а потом идет табличка с содержанием статьи, причем все рубрики в ней кликабельны и при нажатии на любую из них вас сразу же перебрасывает в интересующий вас раздел. И далее размещается материал, разбитый на разделы и параграфы.
Удобно? – Еще бы.
Конечно, такую структуру делать в относительно коротких статьях нет смысла, а вот в длинных – очень удобно и полезно (читатель ведь делает клик, а это уже поведенческий фактор).
Плагин ТОС+ позволяет максимально автоматизировать эту работу, причем он очень простой в использовании.
Кроме оглавления, этот плагин умеет строить карту сайта для посетителей. Как все настроить оглавление и карту сайта и как это будет выглядеть на сайте, мы сейчас подробно рассмотрим.
Скачивание и установка
Где найти этот плагин, как его скачать и установить на свой сайт подробно расписано в одной из предыдущих статей, кто не знает, как это сделать – почитайте.
Последняя версия плагина – 1408 — автором размещена в репозитории (хранилище) WordPress.org, можно и оттуда. Эта версия поддерживает, как сказано в его описании, версии WordPress от 3.2 до 3.9.2 включительно.
После активации плагина в левом меню в «Настройках» появится новая строка – ТОС+.
Настройки плагина
Страница главных настроек состоит как бы из трех частей, которые мы по очереди и рассмотрим.
Главные настройки оглавления
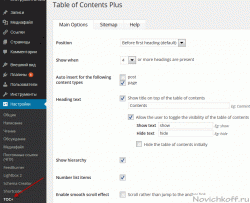
Здесь устанавливаются основные значения, касающиеся основных параметров работы плагина:
В левом меню стрелкой показана вкладка настроев. Сами настройки разберем, как обычно, по строкам.
Строка Position. Определяет место расположения оглавления в статье: до первого заголовка (имеется ввиду заголовка, находящегося в теле статьи, а не заголовка самой статьи), после первого заголовка, вверху и внизу (имеется в виду – над всем текстом, даже выше рекламы или под ним, даже ниже Похожих записей).
Это очень важный пункт, потому что в зависимости от его выбора, вам придется компоновать свои статьи по-другому. Скажем, Вы выбираете показ оглавления над первым заголовком. Тогда не стоит размещать картинки до оглавления, иначе его будет плохо видно. Словом, надо пробовать как это хозяйство будет выглядеть именно на вашем сайте.
Строка Show when. Определяет, в каких именно статьях показывать оглавление. По умолчанию стоит 4 заголовка в теле статьи. Тут есть один нюанс, о котором – ниже.
Строка «Auto insert for the…». Определяет в каких типах страниц сайта – собственно страницы или/и посты (записи) – показывать оглавление. Если вы хотите, чтобы в некоторых статьях или страницах содержание не показывалось, то это можно сделать – ниже мы это увидим. Поэтому можете ставить галочки в обоих окошках.
Строка Heading text. Заголовок оглавления. Можете установить вместо значения по умолчанию заголовок на русском языке – Оглавление или Содержание статьи. Чуть ниже расположено окошко (чекбокс) – Разрешать пользователям скрывать оглавление. По умолчанию – разрешено. Только надо изменить текст: вместо show написать Показать, а вместо hide написать Скрыть.
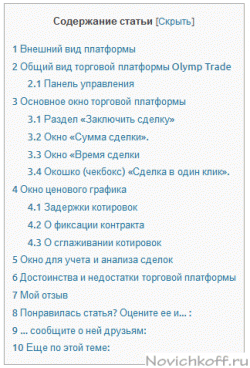
Строка Show hierarchy. Определяет надо ли показывать иерархию заголовков или нет. Например, в разделе H2 имеется два подраздела H3 и пять параграфов H4. Все они должны быть расположены так, чтобы было видно, что они относятся к этому разделу. Не снимайте галочку. Кстати, эта опция заставит вас хорошенько подумать над структурой статьи. Вот пример одной из моих статей:
Причем, в самой статье никаких номеров разделов и подразделов нет, это – работа плагина (см. следующую строку), но выглядит солидно. Кстати, к этому рисунку нам еще придется обратиться.
Строка Number list item. Показывать ли нумерацию в списке или нет. Причем нумерует он разделы статьи самостоятельно, вне зависимости от того, стоят ли у вас в статье номера разделов. Оставьте по умолчанию.
Строка Enable smooth… Определяет тип перехода к выбранному разделу – скачком или постепенно. Посмотрите на своем сайте как работают эта опция и определитесь сами. Мне больше понравилось постепенно, хотя о постепенности там говорить не приходится – все происходит очень быстро.
Настройки отображения таблицы содержания статьи
Эти настройки расположены там же, на той же странице Main Options, только чуть ниже уже рассмотренных настроек:
Строка Width. Определяет ширину таблицы с оглавлением. Значения:
- Автоматическое (по умолчанию);
- Фиксированная ширина ( от 200 до 400 пикселей). Используется при фиксированной ширине шаблона.
- Относительная ширина (от 25% до 100% или автоматическая). Используется в «резиновых» шаблонах, или шаблонах, адаптированных под мобильные устройства, как у меня. Поэтому я выбрал значение Relative – auto.
Строка Wrapping. Определяет обтекание текстом таблицы с оглавлением, как, например, обтекание картинки. По умолчанию – без обтекания. Поэкспериментируйте.
Строка Presentation. Определяет фон нашей таблички. Имеются значения:
- Серый (по умолчанию);
- Светло-голубой;
- Белый;
- Черный;
- Прозрачный ( нужен, если у вас имеется фон в статьях в виде картинок, узоров);
- Пользовательский стиль (при установки этого значения появляется специальная форма настроек).
Продвинутые настройки
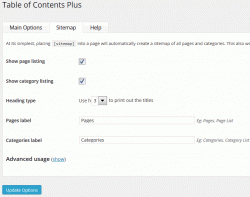
Эти настройки показываются при нажатии ссылки Show (стрелка на рис4). Честно сказать, я не думаю, что они вам пригодятся. Такого же мнения и автор плагина, именно поэтому он скрыл эти настройки.
Лучше остановимся на том, что вам действительно может понадобиться –
Дополнительные возможности
Эти дополнительные возможности изложены во вкладке Help. Большинство из таких возможностей требуют вмешательства в код, а вот на шорткоды рекомендую обратить свое внимание.
Шорткод представляет из себя вот такое выражение – [no_tok (скобка не закрыта, т.к. сработает плагин). Эти шорткоды размешаются в нужных местах на странице (записи) и вызывает определенную функцию. Например, тот шорткод, который я написал, запрещает показ на этой странице (посте) оглавления. Вот так довольно легко мы решаем вопрос о том, чтобы не показывать оглавление там, где ему не место.
Всего имеется 6 различных шорткодов:
- 2 — разрешают или запрещают показ оглавления;
- 4 – касаются показа карты сайта, о них — ниже.
Прежде чем закончить с оглавлением статей и перейти к созданию карты сайта –
Одно важное замечание
Посмотрите еще раз на рис.3. Видите, пункты 8-10 к самой статье имеют косвенное отношение: пункты 8 и 9 касаются рейтинга статей и социальных кнопок, а десятый пункт – это работа плагина WP Related Posts (похожие статьи). При настройках плагина, как и при оформлении кнопок, я, не мудрствуя лукаво, их заголовкам присвоил атрибут H3 и вот теперь пожинаю плоды. Если с похожимыми статьями еще как-то можно согласиться (это – на любителя), то оформление социальных кнопок придется переделывать: вместо H3 установить бОльший размер шрифта, сделать его жирным, добавить цвет.
Поэтому внимательно посмотрите на все свои предыдущие статьи и при будущей работе имейте ввиду – не надо слишком увлекаться H1-6. Иначе у вас получиться так, что в небольшой статье, где всего 2 заголовка, будет показываться оглавление – ведь плагин учтет и заголовки, не относящиеся напрямую к тексту, как получилось у меня — на рис.3.
Теперь переходим ко второй вкладке настроек –
Настройки вкладки Sitemap
Эта вкладка предназначена для создания карты сайта для ваших посетителей (не для поисковых роботов) и ее настройки под ваши нужды.
На мой взгляд, здесь применено не самое лучшее решение: показываются или рубрики, или страницы сайта (не записи!), или и то и другое вместе:
Видите, здесь даже не предусмотрен показ постов (статей). Правда, их можно показать, используя шорткод – sitemap_posts (нет квадратных скобок, т.к. сработает плагин). Но в этом случае не будут показаны ни страницы, ни рубрики (для них нужен отдельный шорткод, см. вкладку Help), а сами посты будут просто располагаться в алфавитном порядке. Показ статей, отсортированных по тегам, вообще не предусмотрен.
Поэтому я считаю, что здесь автор явно недоработал и такая карта сайта никому не нужна. Лучше установить какой-нибудь отдельный плагин.
На этом все, остается только написать вывод, он же –
Мой отзыв о плагине Table of Contents Plus
Очень удобный и простой в работе плагин. Тем вебмастерам, у кого на сайте имеются длинные статье, обязательно нужно его установить. И не использовать, конечно, его карту сайта.
Благодарю Вас!
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Удачи!
Автор: Сергей Ваулин
Информация о статье
Плагин Table of Contents Plus, 4.6 out of 5 based on 32 ratings
Похожие записи по этой теме:
- Плагин AddQuicktag для удобной работы с шорткодами
- Как сделать регистрацию на сайте с помощью плагина registration-login
- Плагин User Access Manager – для создания закрытого раздела сайта
- Как узнать сколько человек прочло статью? Плагин WP-PostViews
- Как определить ID рубрики, статьи, метки и т.д. Плагин Reveal IDs for WP Admin
- З плагина для создания раскрывающихся рубрик. Плагин WP-dTree
- 3 плагина для создания раскрывающихся рубрик. Плагин Collapsing Categories
- Делаем правильную сортировку рубрик и подрубрик с помощью плагина My Category Order
- Постоянная (стационарная) страница в WordPress – 3 способа создания
- Плагин WordPress Related Posts – для перелинковки и удобства читателей