Плагин Taxonomy Dropdown Widget, ранее известный как Tag Dropdown Widget, предназначен для создания выпадающего списка тегов (меток).
Очень удобен при большом их количестве, когда обычное облако тегов становится неудобным для использования, и служит в качестве альтернативы. Да и места в сайдбаре он занимает значительно меньше.
Скачивание и установка плагина
Этот плагин я рекомендую скачать непосредственно из репозитория (хранилища) WordPress
Установка плагина на ваш сайт обычная. Как всегда, можно пойти двумя путями:
- скачать плагин на свой компьютер и затем в админке блока в разделе левого меню «Плагины» — «Добавить новый» с помощью ссылки «Загрузить» и появившейся затем кнопки «Обзор» ищете его в своем компьютере. Найдя его, нажимаете кнопку «Загрузить сейчас» и, после загрузки на сайт, активируете плагин.
- В админке открываете «Плагины» — «Добавить новый», в окно «Найти» вставляете скопированное название плагина и нажимаете кнопку. У вас откроется перечень плагинов на эту тему, первый из них будет искомый. Нажимаете ссылку «Установить сейчас», WordPress вас переспросит – точно ли вы хотите его установить, нажимаете «ОК». В открывшейся странице активируете плагин. В открывшемся перечне плагинов будет и наш новый плагин.
Настройки плагина
Сначала нам необходимо найти результаты работы плагина. Для этого открываете вкладку «Внешний вид» — «Виджеты». В открывшем списке виджетов ищем виджет под таким же названием, как и плагин, и перетаскиваем его в сайдбар. Откроются настройки. В принципе настройки по умолчанию очень хороши, поэтому измените только название виджета, например, «Метки» и измените значение в окне «Default dropdown item» на «Выберите метку»
И еще, если вы хотите, чтобы после названия метки отображалось количество статей с ней, то поставите галочку в чекбокс (квадратик) в строке «Display object (post) counts after term names» (в разделе настроек Term Display). Посмотреть, как это будет выглядеть на сайте, можно на рис.2.
Там имеются и более тонкие настройки, но это для специалистов, которые и сами разберутся с плагином.
Нажимаете «Сохранить» и смотрите на результаты на сайте:
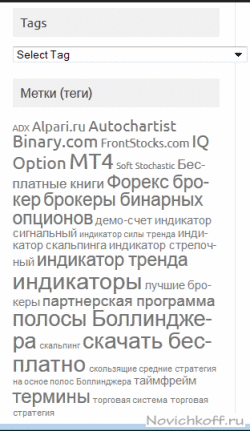
 Рис.1 (Для увеличения любой картинки — кликните по ней)
Рис.1 (Для увеличения любой картинки — кликните по ней)
На этом скриншоте показано и обычное облако тегов, и выпадающий список тегов. Видите, сколько много вы сэкономите места? А ведь этому сайту всего 4 месяца! А что будет с обычным облаком через 4 года? Флеш- облако тоже не спасет: при большом количестве тегов там трудно будет что-нибудь разобрать.
Обратите внимание, что я на этом скриншоте показал, как выглядит название и запись по умолчанию, без дополнительных настроек, о которых я говорил выше.
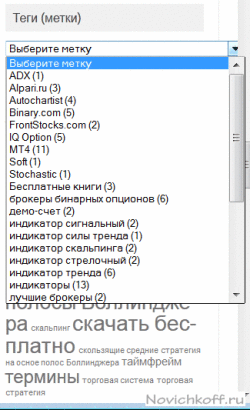
Теперь посмотрим, как будет выглядеть сами теги при открытом списке и с измененными названием и текстом по умолчанию:
Теперь вам остается только выбрать, какая из систем отображения меток лучше.
Удачи!
Автор: Сергей Ваулин
Похожие записи по этой теме:
- Плагин Reading Time WP – для установки времени прочтения
- Плагин Clearfy – находка для вебмастера
- Kama SpamBlock – плагин для борьбы со спамом
- Плагин Table of Contents Plus
- Плагин Schema Creator для создания микроразметки на сайте
- Плагин Comment Redirect для редиректа комментаторов
- Плагин Pretty Link для маскировки партнерских ссылок
- Как вставить любой скрипт в статью WordPress. Плагин Shortcoder
- Плагин WordPress Q2W3 Fixed Widget – для увеличения заработка на сайте
- Плагин W3 Total Cache для резкого ускорения загрузки сайта