Важное предупреждение: этот урок, как и несколько других, разбит на несколько частей. Это сделано для удобства скачивания. Для того, чтобы легко и быстро пройти урок, Вам надо иметь все части на своем компьютере: урок большой по обьему, но быстрый по прохождению.
Для установки нашей CMS WordPress на локальный сервер нам понадобиться, во-первых сам сервер Денвер-3. Надеюсь, что Вы его уже установили, иначе дальнейшее чтение теряет смысл.
У кого нет Денвера – скачайте его из интернета, уроки по установке его на Ваш компьютер находятся .
Во-вторых, программа Total Commander – файловый менеджер для Windows. Программа необычайно удобна для работы с файлами, в том числе ее можно использовать и для закачки файлов и целых сайтов на удаленный сервер.
К тому же у нее Справка на русском языке, что редкость.
Если кто-то пользуется другим файловым менеджером и привык уже к нему – пожалуйста, но кто не работал с подобными программами – настоятельно рекомендую скачать его из Сети.
Бесплатных книг и уроков по пользованию Total Commander в Интернете полно. Для информации сообщу, что будем пользоваться русифицированной версией 7.04а.
Еще понадобится блокнот NotePad2 или NotePad++. Лучше выбрать NotePad++. Скачать его можно на и во многих других местах.
Итак, приступим.
Содержание статьи
Шаг 1. Подготавливаем Total Commander.
Запускаем программу (Пуск —> Все программы —> Total Commander). На экране монитора появляется окно:
В окне программы (называется «Файловая панель») в левой и правой части мы видим диски, имеющихся в Вашем компьютере – C, D, W (обведены овалом).
В верхней части окна расположена синяя полоска, на которой написано «\\Мой компьютер\*.*» (она называется Строка каталогов). Здесь будет указывать путь к папке, в которой Вы находитесь. Сейчас не открыта ни с одна из папок, поэтому и путь к ней не указан. Обе надписи на синей полоске одинаковы, это означает, что Вы в самом начале пути. А вообще, чтобы не запутаться, где именно Вы находитесь, надо регулярно туда поглядывать.
И еще обратите внимание, что левая и правая часть строки каталогов, хоть обе и синие, но имеют разную степень интенсивности цвета. Это тоже подсказка: более яркий синий цвет означает, что сейчас активирована именно эта часть программы. Посмотрите, на рисунке выше активирована левая часть, а на рисунке ниже – правая. Попробуйте сами и Вы убедитесь.
Еще выше показана полоска с квадратиками. И левая, и правая часть этой строчки одинаковые: в трех из них буквы –C, D, W. Это названия дисков: С – жесткий диск, D – CD/DVD привод, а W – это виртуальный диск, на котором и расположен Ваш локальный сервер.
У Вас вместо буквы W может быть другая, та, которую Вы указали при установке Денвера.
Шаг 2. Готовим место для сайта.
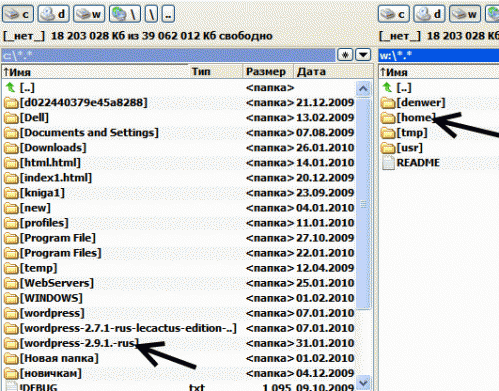
В левой части файловой панели нажимаем курсором на кнопку «С», а в правой – на «W». Значит, в левой части окна программы будет отображаться содержимое Вашего диска «С», а в правой – содержимое Денвера и Ваши сайты. (показано стрелками на рисунке выше):
В открывшемся перечне папок ищем:
— в левой части папку «WordPress-2.9.1-rus», которую мы недавно сделали и в которой находится наша программа;
— в правой части папку «Home», в которой и будут находиться наши сайты. (Обе папки показаны стрелками)
Конечно, у Вас будет другой перечень папок, ведь у меня и у Вас разная информация хранится на компьютерах, но эти две папки точно есть. Ищите и найдете.
Делаем двойной щелчок по выбранным папкам (в любой последовательности). Раскрывается содержимое этих папок:
Всегда, запомните, ВСЕГДА перед тем как начинать работать с программой читайте «!README_RUS!» (может называться как-то иначе, например, «ЧИТАТЬ ОБЯЗАТЕЛЬНО»). Там содержится важная для Вас информация.
Кстати, Вы обратили внимание вот на этот значок, расположенный в самой верхней части файловой панели: ![]()
При двойном клике по нему вы перейдете на один уровень вверх (см. предыдущий рисунок). Запомните.
Что мы видим? В левой части — папку [wordpress], в которой хранятся файлы программы. В правой части несколько папок: скорее всего у Вас будут [cgi-glob], [custom], [localhost], [test1.ru]. Это папки, которые создал Денвер при установке.
На остальные папки не обращайте внимания, это сайты с которыми я сейчас работаю.
Нам надо создать каталог (папку) для нашего сайта. И здесь я должен признаться: я Вас обманул. Я говорил, что мы с Вами будем делать сайт. На самом деле мы будем делать ДВА сайта. На Денвере, конечно. В Интернете будет все равно один.
Зачем я это сделал?
Во-первых, чтобы Вас не испугать: я, мол, и одного делать не могу, а тут сразу два. А сейчас Вы уже втянулись и убедились в том, что это не так страшно. Пока, по крайней мере.
Во-вторых, я исхожу из простого соображения, что раз Вы не знаете даже HTML, то для того, чтобы сделать сайт именно таким, каким Вы его представляете, Вам потребуется не один черновик, а два! Зачем?
А затем, что первый сайт будет чистовым, тем, который мы будем впоследствии закачивать на хостинг. Но тренироваться-то где-то надо?
Представьте, Вам надо что-нибудь добавить или изменить в шаблоне Вашего будущего сайта, например, изменить шрифт текста с Arial на Verdana. Для этого необходимо внести изменения в код шаблона. В интернете полно всяких рецептов по совершенствованию шаблонов, но почти все они говорят о том, ЧТО надо сделать, но не говорят КАК это сделать: «Вставьте этот фрагмент кода в CSS Вашего шаблона».
Куда именно вставлять? И как это сделать?
Как это сделать? – довольно просто. Но вот куда? – это вопрос более сложный. Дело усугубляется тем, что кодировка шаблонов разная и нельзя просто сказать, что надо вставить после строки 37. Надо искать и пробовать именно в Вашем шаблоне.
Основные ориентиры для поиска я дам, но вдруг Вы вставите что-нибудь не то или не туда и весь Ваш сайт «поплывет». А если Вы над своим сайтом трудились уже не одну неделю и много чего сделали? Не жаль будет трудов?
Имея второй сайт (учебно-тренировочный) Вы можете без опаски проводить эксперименты, а когда уже точно будете знать что и как сделать, тогда эти изменения можно вносить и на основной сайт. Если вы все-таки смогли сломать Ваш сайт и не знаете как поправить, то, в крайнем случае, его можно попросту удалить, повторно залить на Денвер выбранный Вами шаблон и восстановить сделанные изменения.
Шаг 3. Делаем каталог для нашего сайта (виртуальный хост).
Это тоже очень просто. В Total Commander вообще все просто делается. В самом низу окна с программой Вы видите такую строку:
То есть, как не видите? У Вас ее нет?
Сейчас все поправим. В самом верху Вашей программы найдите слово «Вид» и кликните по нему:
Появится выпадающий список. Устанавливаете курсор на строчку «Расширенные настройки» и появляется еще один список. С ним и будем работать.
В чекбоксах (это такие квадратики) напротив строчек «Командная строка: вкл/выкл» и «Функциональные кнопки: вкл/выкл» устанавливаете флажок – попросту кликаете по соответствующему чекбоксу и в квадратике появляется галочка, а внизу страницы монитора – нужная строчка.
Чаще всего Вам придется обращаться к Панели функциональных клавиш, той, где кнопки «F3 Просмотр», «F4 Правка» и т.д.
Нажимаем кнопку «F7 Каталог». Появляется такое окно:
Вписываем название папки. Лучше всего – название Вашего сайта, помните, в «Самой главной статье сайта» я Вам говорил, что надо придумать и зарегистрировать название сайта. Вот его и впишите.
Если до сих пор не придумали и не зарегистрировали – не страшно, вписывайте любое название, потом переименуете. Главное, название должно быть написано латинскими буквами (т.е. на английском языке). Я написал www.novichkoff.ru. Это сайт (в Интернете) на котором Вы находитесь. И одновременно сайт (в Денвере), на котором я готовлю материалы для опубликования в Сети.
Нажимаем «ОК» и видим, что появилась новая папка с названием Вашего сайта.
Точно так же делаем еще одну папку для тренировочного сайта. Назовите его как угодно, его никто, кроме Вас, не увидит. Я назвал vsv.
Хочу предупредить, что далее все действия я буду показывать на сайте vsv (тренировочном).
Теперь надо внутри каждой папки надо сделать папку www, где будет храниться наша CMS WordPress и файлы нашего сайта.
Это делается так. Кликаем по названию папки, она открывается, но там пусто. Нажимаем кнопу F7 и вписываем в пустую графу «www», потом «ОК». Т.е. делаем все точно так же, как и раньше. Появляется папка «www»:
Кликаем по папке www, она откроется, но там ничего нет — пусто, пусть такой пока и останется.
Шаг 4. Заливаем WordPress на сайт.
Переходим к работе с левым окошком программы – с диском С. Щелкнем мышью по папке «WordPress», появляется ее содержимое – 3 папки и много файлов.
Для копирования надо выделить все эти папки и файлы. Кликаем по самой верхней папке [wp-admin], далее нажимаем и держим клавишу клавиатуры «Shift», нажимаем на бегунок полосы прокрутки и тащим его вниз до конца (пока не появится в окне самый нижний файл), кликаем по самой последнему файлу xmlrps и все файлы становятся бледно-розовыми.
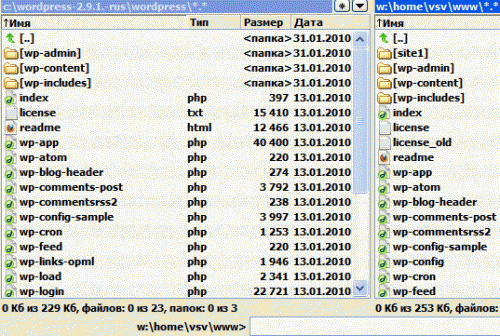
Нажимаем на кнопку «F5 Копирование», появляется диалоговое окно:
Нажимаем «ОК», естественно. Начинается процесс копирования файлов из левой части («С») в правую часть («W»). И через несколько секунд обе части становятся одинаковыми. (У меня на скриншоте больше на одну папку [site1] и один файл wp-config – это сделано для следующих частей урока, мы с Вами тоже добавим такие):
Теперь надо перезапустить Денвер, чтобы сделанные изменения на диске W вступили в силу: кликните по ярлыку Restart Denver на рабочем столе монитора.
Проверим, что получилось. В окошке браузера (лучше всего использовать Internet Explorer – Денвер понимает его лучше всего) набираем http://localhost/:
Если появилась такая картинка, значит Вы все сделали правильно и Денвер работает:
Для продолжения установки Вам надо скачать вторую часть урока.
Благодарю Вас!
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Удачи!
Автор: Сергей Ваулин
Похожие записи по этой теме:
- 3.2. Заливаем шаблоны WordPress на Денвер
- Закачиваем шаблон (тему) WordPress на сайт
- Настраиваем связь Total Commander с хостингом
- 5.3. Находим и устанавливаем плагины WordPress (на примере плагина ВП Типограф Лайт)
- 4.8. Текст не обтекает картинку в WordPress
- 3.3. Заливаем шаблоны WordPress на Денвер. Продолжение
- 2.2. WordPress – устанавливаем локальный сервер Денвер. Часть 2.
- Плагин Clearfy – находка для вебмастера
- Kama SpamBlock – плагин для борьбы со спамом
- Yoast SEO- лучший бесплатный SEO плагин