Во многих темах (шаблонах) WordPress при вставке картинки текст не хочет ее обтекать. Вы вставляете картинку, задаете обтекание текстом справа, смотрите в визуальном редакторе – все отлично, но при переходе на сайт видите, что текст просто разорвался, в разрыв вставлена картинка и никакого обтекания нет и в помине.
На блоге приведено решение этой проблемы. Можно было бы просто дать ссылку на эту статью, но в комментариях к ней были просьбы указать, как и куда надо вставлять нужный кусочек кода.
Поэтому я перескажу содержание статьи, сопровождая их своими комментариями для новичков.
Итак, проблема такая действительно существует. Корень ее в том, что в шаблонах не прописаны нужные стили в файле CSS.
Вставляем картинку небольшого размера в нашу заметку и указываем выравнивание слева. Другими словами, картинка будет прижата к левому краю страницы, а текст будет располагаться справа от нее.
Кратко напомню порядок Ваших действий (подробно это изложено в уроке «Вставляем картинку в текст»). Заходите в Панель администрирования, открываете «Записи», выбираете «Редактировать», наводите курсор на название статьи и выбираете «Редактировать».
Открывается визуальный редактор с выбранной статьей. Нажимаете на кнопку «Добавить картинку», в открывшемся окне нажимаете «Обзор» и в своей папке с картинками выбираете нужную. Кликаете по ней, в окне «Добавить медиафайлы с вашего компьютера» жмете кнопку «Загрузить файл».
В новом окне устанавливаете выравнивание слева (там еще есть маленькая картинка, где именно будет располагаться Ваша картинка, так что не ошибетесь). При желании – изменяете размер изображения и щелкаете по кнопке «Вставить запись».
Снова открывается редактор и Вы видите, что картинка вставилась именно так, как Вы и хотели, т.е. в левой части страницы. Соответственно, текст ее обтекает справа:
Теперь в разделе «Опубликовать» нажимаем «Обновить». И, нажав «Просмотр сайта», смотрим, что у нас получилось:
Получилось явно не то, что задумывали: картинка хоть и слева, но текст ее не обтекает. В нем образовался разрыв и причем разрыв, прямо скажем, безобразный: абзац стал неудобочитаемым.
Для устранения этого, надо вот этот кусок кода вставить в нужное место:
/— начало вставки кода для обтекания картинок текстом—/
div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignleft {
float: left;
margin-right: 5px;
}
.alignright {
float: right;
margin-left: 5px;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
/* optional rounded corners for browsers that support it */
— moz-border-radius: 3px;
— khtml-border-radius: 3px;
— webkit-border-radius: 3px;
border-radius: 3px;
}
trong>margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
/— конец вставки кода для обтекания картинок текстом—/
Примечания – начало вставки кода и конец вставки кода – я написал специально для тех, у кого другой шаблон и коды CSS прописаны по-другому. Им необходимо искать место для вставки путем «научного тыка»: попробовал здесь – посмотрел, что получилось, попробовал там и т.д.
Открываем наш любимый Total Commander, ищем наш шаблон: диск W (тот, где Денвер) —> Home —> имя вашего сайта —> www —> wp-content —> Themes —> название вашего шаблона. Открываете его и один раз (!) щелкаете по файлу Style.css.
После этого кликаете по кнопке «F4 Правка» или нажимаете на клавиатуре F4 и открывается Ваш блокнот NotePad++:
Проверяете, что открылся именно тот файл, что Вам надо (показано стрелками), и начинаете искать место, куда вставить нужный кусок кода.
Вы уже изучаете (я в этом просто уверен) HTML и CSS и знаете, что в коде картинки обозначаются тремя буквами img (от image – изображение, картинка). Значит, нам надо в нашем файле Style.css искать эти три буквы. Вызываем «Найти». Для этого необходимо нажать на горячие клавиши «Ctrl»+«F», как в Word:
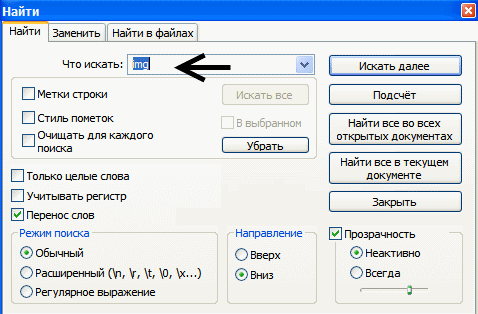
В окне поиска пишем «img» и жмем «Найти далее». Поиск показывает первый результат. Поскольку мы не знаем, является ли это место нужным или нет, попробуем вставить наш код сюда (начало метода «научного тыка»):
Копируйте в этой статье код. Кликаете по строчке 44, выбираете «Вставить» и …
… И наш код вставился. Но это еще не все. В левом верхнем углу блокнота кликаете «Файл» (File), выбираете «Сохранить» (Save).
Теперь надо открыть главную страницу сайта и нажать кнопку «Обновить» (или на клавиатуре нажать F5):
Чего мы и добивались.
Теперь необходимо изучить весь шаблон: не изменилось ли там чего:
М-да, наш шаблон настолько перекосило, что впору говорить о новом шаблоне. Надо срочно все исправлять. Опять заходим в наш блокнот для редактирования. Устанавливаем курсор на нашу метку «Начало вставки кода для обтекания картинок текстом» (строка 44) и ведем курсор вниз до метки «Конец вставки кода…». Фон текста становится серым.
Кликаем по выделенной области правой кнопкой мыши и выбираем «Вырезать».
Опять вызываем функцию «Найти» («Ctrl»+«F») и нажимаем кнопку «Найти далее». Поиск находит новую строчку с буквами «img»:
Устанавливаем курсор на строчку 369 и два раза нажимаем «Enter» для того, чтобы немного подготовить место для нашей вставки. Должно получиться свободное место (строчки 370, 371), как на скриншоте. После этого кликаем правой кнопкой мыши по строчке 370 и выбираем «Вставить».
Наш кусочек кода вставился на новое место. Опять сохраняем изменения («Файл» —> «Сохранить») и смотрим на сайте, что у нас получилось на этот раз. Нажимаем кнопку «Обновить» и…
…и УРА! – Наш сайт приобрел первоначальный вид. А что с картинкой? Смотрим ниже:
Теперь наше «УРА» уже должно быть протяжным. Можно даже троекратным: и внешний вид сайта не изменился, и текст обтекает картинку.
Кстати говоря, мы могли все это сделать гораздо быстрее, если бы знали HTML и CSS. Ведь тогда мы могли бы сразу определить, что запись «.postContent img» относится к выводу картинок в статьях и не корежить напрасно наш шаблон.
И потом, у нас в шаблоне только две записи включают в себя тэг img, а если бы их было намного больше? Сколько работы нам прибавилось бы тогда. А если бы мы еще и не знали, что картинка = img?
Так что, учите языки, господа. Вам же будет легче.
В этой статье я показал, куда вставлять код методом «научного тыка». Очень трудозатратный и нервный метод, но другого пути у нас пока нет.
Надеюсь, Ваш сайт стал красивее.
Удачи!
Благодарю Вас!
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Автор: Сергей Ваулин
Похожие записи по этой теме:
- Плагин Clearfy – находка для вебмастера
- Закачиваем шаблон (тему) WordPress на сайт
- Настраиваем связь Total Commander с хостингом
- 5.3. Находим и устанавливаем плагины WordPress (на примере плагина ВП Типограф Лайт)
- 4.7. Изменяем размер картинки в WordPress с помощью Paint.Net. Продолжение.
- 4.6. Изменяем размер картинки в WordPress с помощью Paint.NET
- 4.5. Изменяем размер картинки в WordPress
- 4.4. Вставляем картинку в текст заметки в WordPress
- 4.3. Поиск и сохранение картинок
- 4.2. Тэг “More” (Далее)