Структура урока:
1. Редактируем размер картинки в WordPress
2. Предварительная установка нужных размеров картинки.
В предыдущем уроке мы остановились на том, что наша картинка совершенно безобразным образом залезла на сайдбар.
Редактируем размер картинки в WordPress
Будем исправлять. Возвращаемся в Панель администрирования и включаем редактирование статьи. Наводим курсор на нашу фотография (курсор станет четырехсторонним) и кликаем левой кнопкой. На фотографии появляются два изображения:
Левое изображение означает «Редактировать», правое – «Удалить».
Удалить мы всегда успеем, поэтому кликнем по левому изображению.
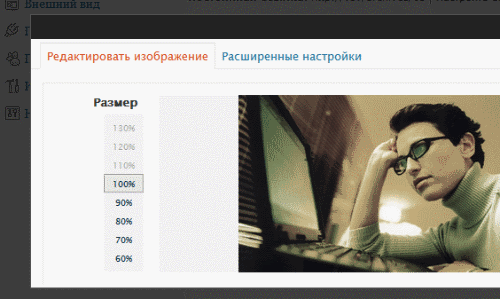
В открывшемся окне «Редактировать изображение» уменьшим размер картинки, например, поставим 80%. При необходимости можно отредактировать выравнивание, заголовок и подпись изображения.
Закончив с редактированием, жмем «Обновить». Проверяем в редакторе: теперь картинка не выходит за пределы текста статьи и нажимаем кнопку «Обновить». Появляется надпись «Запись обновлена». Теперь можно посмотреть в браузере, как картинка выглядит в натуре.
Теперь размер картинки вполне удовлетворительный. Если что-то не устраивает – начинайте редактировать фотографию сначала.
Предварительная установка нужных размеров картинки.
Но можно сделать и по-другому. Попросту задать предельный размер размещаемых фотографий, картинок, графиков и т.д. и никогда больше не возвращаться к этому вопросу.
Для этого, как обычно, заходим в Админку, выбираем «Настройки» и «Медиафайлы»:
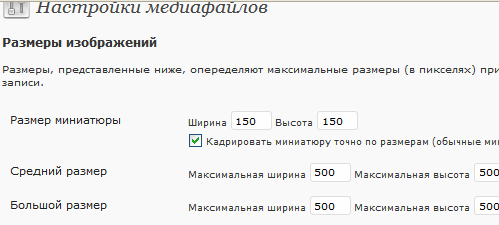
У нас откроется страница «Настройка медиафайлов»:
Вот здесь Вы и можете задать предельный (или оптимальный) размер вставляемой картинки. Максимальную ширину картинки можно посмотреть в коде, но я всегда пользуюсь своим любимым методом «научного тыка». Просто изменяйте размер картинки и смотрите, что у Вас получается. Критерий один: нравится – не нравится. Кому? Да Вам, конечно.
Вот я, например, поставил ширину 500 пикселей. Почему? Про единственный критерий я уже упоминал.
Вы, наверняка, обратили внимание, что у меня средние и большие картинки имеют одинаковый размер. Это сделано умышленно.
Дело в том, что когда Вы загружаете картинку большого размера, например 800 пикселей, то она именно такой ширины и загружается. А потом, когда Вы задаете программе размер средней картинки 500 пикселей, то она (программа) самостоятельно уменьшает ее размер, но при этом оставляя в базе данных и большую картинку. В результате Вы будете иметь в базе данных две одинаковые картинки, отличающиеся только размерами. А одна картинка может «весить» больше, чем вся Ваша статья. Сайт начинает разбухать и медленнее работает, что не есть хорошо.
Устанавливайте нужные размеры картинок и пойдем дальше.
Удачи!
Благодарю Вас!
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Автор: Сергей Ваулин
Похожие записи по этой теме:
- Плагин Clearfy – находка для вебмастера
- 4.8. Текст не обтекает картинку в WordPress
- 4.7. Изменяем размер картинки в WordPress с помощью Paint.Net. Продолжение.
- 4.6. Изменяем размер картинки в WordPress с помощью Paint.NET
- 4.4. Вставляем картинку в текст заметки в WordPress
- 4.3. Поиск и сохранение картинок
- 4.2. Тэг “More” (Далее)
- 4.1. Вставляем текст из Word’а
- Kama SpamBlock – плагин для борьбы со спамом
- Yoast SEO- лучший бесплатный SEO плагин