Структура урока:
1. Обрезаем ненужные части картинки.
2. Пропорциональное уменьшение размера картинки.
3. Увеличение размера изображения.
1. Обрезаем ненужные части картинки.
Для того, чтобы удалить из нашей картинки несущественные детали и тем самым уменьшить ее размеры до требуемых, необходимо сначала ее открыть в Paint.NET. (Здорово, правда? А то бы никто не догадался).
Для примера возьмем все ту же картинку размером 600 пикселей (по ширине). Если картинку надо обрезать по вертикали, делать надо будет все то же самое.
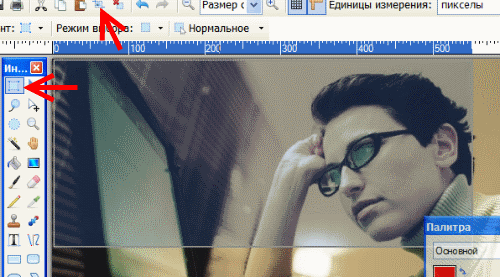
Сначала на Панели инструментов выбираете «Выбор прямоугольной области» (левая стрелка на скриншоте). Устанавливаете начало прямоугольной области в нужном месте (я установил в левом верхнем углу изображения) и ведете его в нужном Вам направлении (у меня – вправо и вниз). Выбранная Вами область закрашивается в полупрозрачный светло-серый цвет, на скриншоте это видно:
Теперь нам надо познакомиться с еще одной кнопкой Paint.NET.
Называется она «Обрезать по выделению» и выглядит вот так (а на верхнем скриншоте ее месторасположение показано верхней стрелкой):
Нажимаете на нее и фотография обрезается по тем границам, которые вы задали. Если получилось не очень хорошо, нажмите комбинацию клавиш «CTRL» и «Z» (предыдущее действие отменится) и переделайте.
Для удобства обрезания по нужному размеру обращайте внимание на шкалу разметки над фотографией (видна на скриншоте) и сбоку от нее (на скриншоте не видна). Левый верхний угол фотографии всегда располагается напротив цифры 0. Когда Вы ведете курсор влево, шкала закрашивается в синий цвет и можно довольно точно определить, какая будет ширина у обрезанной картинки.
Для того, чтобы точно определить, какая будет ширина и высота новой картинки, посмотрите на правый нижний угол Paint.NET. Первая цифра – ширина, вторая – высота:
При перемещении курсора по картинке будут меняться и эти цифры. Очень удобно. Надо только наблюдать, чтобы не отрезать лишнего. Если и после обрезки части картинки она все равно несколько больше нужного размера, самое время воспользоваться вторым способом.
2. Пропорциональное уменьшение размера фотографии.
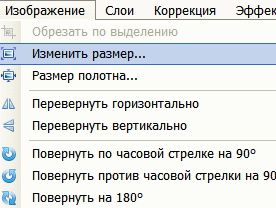
Если надо продолжить уменьшение картинки, а обрезать уже ничего нельзя, нажимаете на «Изображение» и выбираете «Изменить размер»:
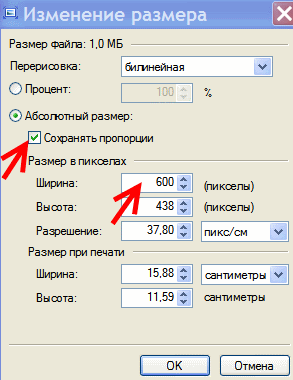
Кликаете по нему и Вас откроется вот такое окно:
Обратите внимание, что в чекбоксе «Сохранять пропорции» должен стоять флажок (галочка). Если ее нет – поставьте. В окне «Ширина» пишите необходимую ширину изображения. Высота будет пересчитана программой автоматически так, чтобы пропорции картинки были сохранены. Нажимаете «ОК» и Ваша картинка приобрела нужный размер.
Далее в левом верхнем углу выбираете «Файл», потом «Сохранить как…». В общем, делаете, как написано в статье «Редактируем скриншот». Кто забыл – почитайте.
И здесь в полный рост встает вопрос: а можно ли не только уменьшить, но и увеличить изображение? Посмотрим.
3. Увеличение размера изображения.
На вопрос: а можно ли таким способом увеличить картинку, отвечу- да, можно. Самые внимательные из Вас могли заметить, что в этой статье использовались не только уменьшенные, но и увеличенные изображения. Где? Не скажу, попробуйте определить сами.
Как увеличить картинку или ее часть (предварительно вырезанную), я думаю, Вы и сами догадались. В окошке «Изменение размера» надо просто задать ширину больше той, которая реально есть у Вашей картинки. Например, указана ширина 100 пикселей, а Вы напишите 150 пикселей и посмотрите, что получится.
Насколько можно увеличивать размер – не скажу, это зависит от самой картинки. Могу только порекомендовать метод «научного тыка». Пробуйте и все у Вас получится. Это точно.
Удачи!
Благодарю Вас!
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Автор: Сергей Ваулин
Похожие записи по этой теме:
- Плагин Clearfy – находка для вебмастера
- 4.8. Текст не обтекает картинку в WordPress
- 4.6. Изменяем размер картинки в WordPress с помощью Paint.NET
- 4.5. Изменяем размер картинки в WordPress
- 4.4. Вставляем картинку в текст заметки в WordPress
- 4.3. Поиск и сохранение картинок
- 4.2. Тэг “More” (Далее)
- 4.1. Вставляем текст из Word’а
- Kama SpamBlock – плагин для борьбы со спамом
- Yoast SEO- лучший бесплатный SEO плагин